Cix Health
I currently work at Cix Health, a tiny startup located in Richmond, VA. On a team of 9, I work as the lead designer. I use the word designer loosely because it covers a wide array of roles: UX/UI Designer, Illustrator, Website Designer & Builder (on Squarespace), Social Media Content Creator, Marketing Asset Creator, and Pitch Deck Designer.
This role is unique to any I have had, and in many ways, a rare opportunity to fully own a product.
Since joining Cix Health in 2021, I have been working behind the scenes to come up with a look and feel for the company. There was no style guide or branding to work from when I started because things were being built all at once. Given the small nature of our company, more often than not, we are fixing features, switching gears to accommodate client requests, and squashing bugs, leaving little time to tackle bigger list items. That means that rolling out a style guide and new branding has to happen in parallel and these updates make their way in slowly. The first two areas I focused my attention on was a new color palette and the iconography library.
Color Palette
Something I remember most about joining the team was hearing how our app was meant to feel like a family member or friend helping out on a health journey. The app should feel welcoming, familiar, and like a positive experience vs. something clinical and sterile. I loved areas of the app that showed fun illustrations and moments of gamification, but noticed that the colors felt oddly similar to those at a Minute Clinic I had recently gotten my flu shot from. I brought this up to my boss who agreed, so I began to put together a new palette.
The original palette lacked warmth and felt pretty muted with some areas of high saturation that didn’t seem to fit.
Original Colors
Using a similar range of colors as the original, I tweaked, added and built a new palette that felt lively, fun and welcoming.
New colors
Iconography
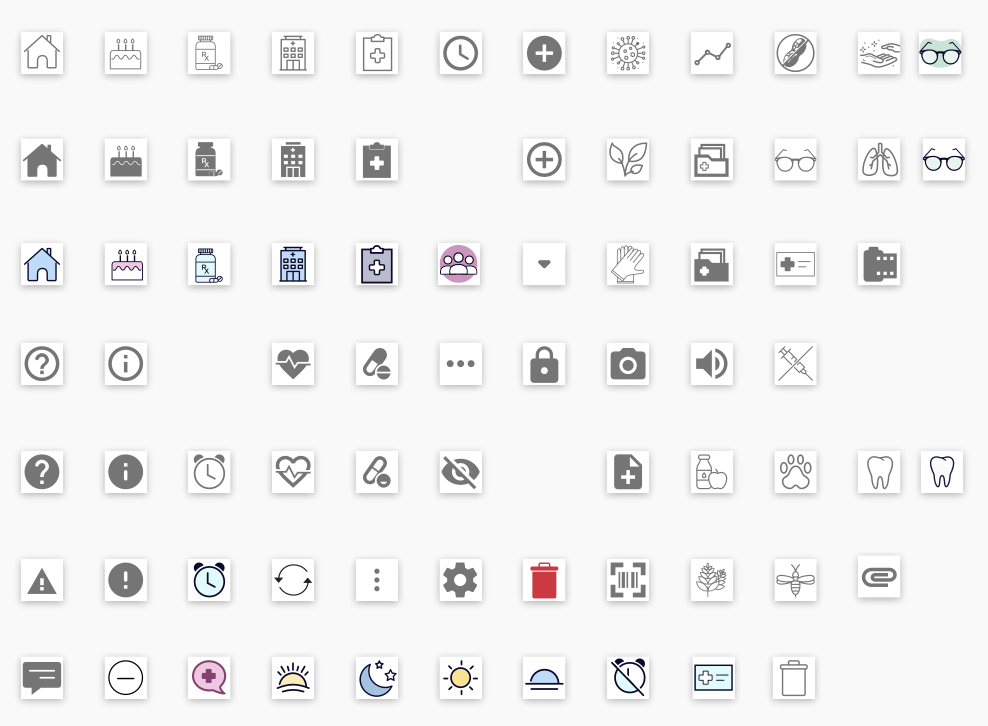
This is just a small fraction of the original library when I began. There was little to no consistency in style, color, or theme. While these are little in their day to day use, simply getting the icons cohesive has made a huge difference. Our app feels a little more connected and whole with just the icons getting a refresh.
Original Icons
Here is a portion of my updated icon library. I wanted them to feel vibrant, fun, and like they all belonged together. Not only is cohesion important, but having easily identifiable parts of a system can help users better understand the tool they are using.
New Icons
Illustration
The next assets I worked on to refresh were illustrations that pop up pretty frequently throughout the app. Similarly to the icons, the styles of the illustrations were not defined and felt disjointed.
The original illustrations had various levels of detail, no definitive look, and jumped around from realistic to more stylized.
Original Illustrations
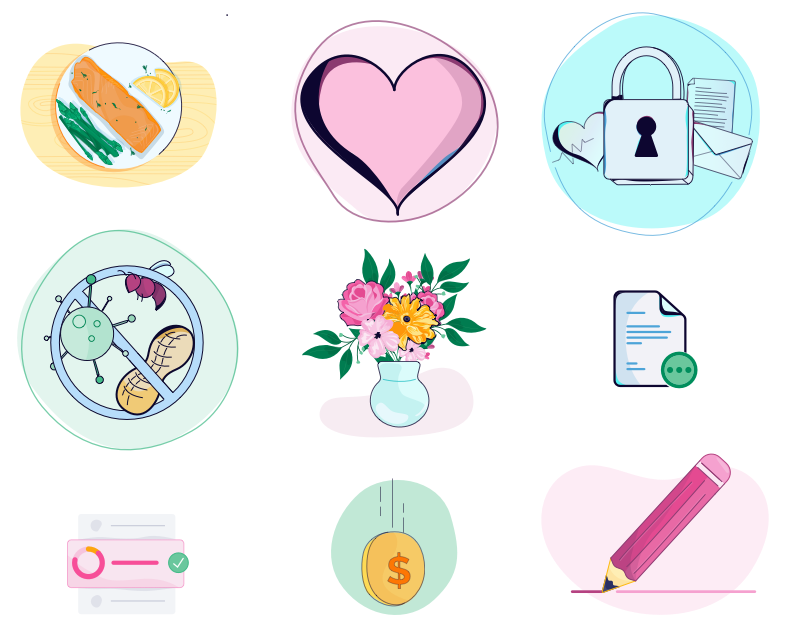
Incorporating the new color palette added some vibrancy and fun to the new illustrations while using the same line weight and shading style created a consistent pattern to follow.
New Illustrations
UX/UI
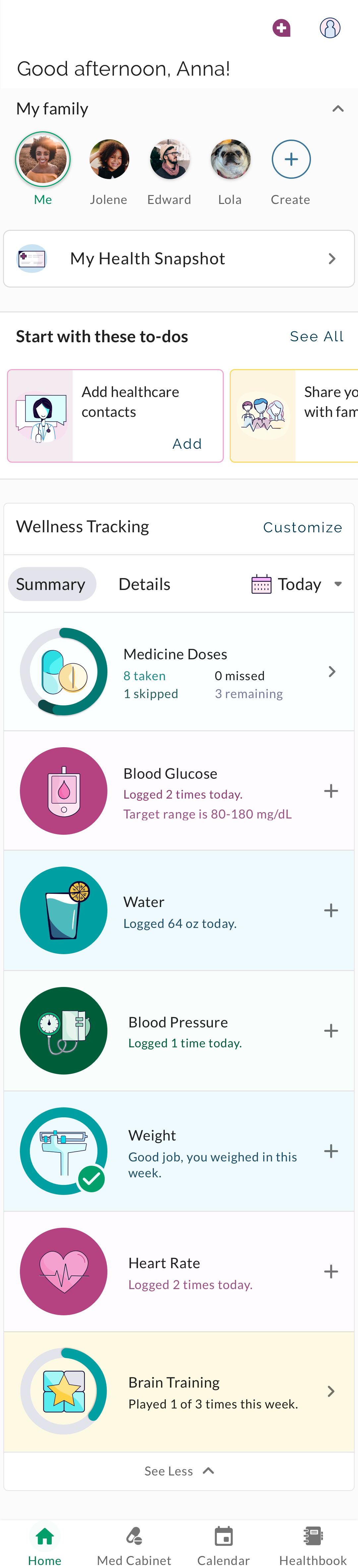
After spending time with color, icons, illustration, and other visual elements, I began to work on reimagining the home screen and our Healthbook screens. The first thing I noticed was a lot of space being used on the home screen, but not in an efficient way. As features were added, they piled on like a grocery list instead of being folded in with intent and reason.
Our current Home screen has large visuals that take up most of the space, pushing other areas out of view
Current Home screen
My suggested Home screen redesign would use a column system to help organize the various blocks of information.
Reimagined Home screen
Our current Healthbook is tidy, but doesn’t follow the new branding and styleguide.
Current Healthbook Screen
The reimagined Healthbook screen follows the same tile style, but adds a 3rd column to create some more room.
Reimagined Healthbook screen